Enabling source maps with Rails 6 / sprockets / esbuild
Hi there!
I recently got Jumpstart Pro and have been having fun building cool stuff with it, thanks for this awesome project! :)
Seem to have gotten stuck trying to enable JS source maps in development. Rails guide says all that's needed is to have `config.assets.debug = true` in `config/environments/development.rb` : https://guides.rubyonrails.org/asset_pipeline.html#turning-source-maps-on
I'm guessing it's slightly more complicated than that since now `esbuild` is in the picture with the Jumpstart Pro template.
Would appreciate any help you can provide! I'm trying to debug my first stimulusJS controller that's not working right, kind of difficult to debug in Chrome without source maps :)
I recently got Jumpstart Pro and have been having fun building cool stuff with it, thanks for this awesome project! :)
Seem to have gotten stuck trying to enable JS source maps in development. Rails guide says all that's needed is to have `config.assets.debug = true` in `config/environments/development.rb` : https://guides.rubyonrails.org/asset_pipeline.html#turning-source-maps-on
I'm guessing it's slightly more complicated than that since now `esbuild` is in the picture with the Jumpstart Pro template.
Would appreciate any help you can provide! I'm trying to debug my first stimulusJS controller that's not working right, kind of difficult to debug in Chrome without source maps :)
I have added the `sourcemap` option to the esbuild config file, it's completely default except for that line. here's what I've got:
const path = require('path') const rails = require('esbuild-rails') const watch = process.argv.includes("--watch") && { onRebuild(error) { if (error) console.error("[watch] build failed", error); else console.log("[watch] build finished"); }, }; require("esbuild").build({ entryPoints: ["application.js", "administrate.js"], bundle: true, outdir: path.join(process.cwd(), "app/assets/builds"), absWorkingDir: path.join(process.cwd(), "app/javascript"), watch: watch, sourcemap: 'both', plugins: [rails()], }).catch(() => process.exit(1));
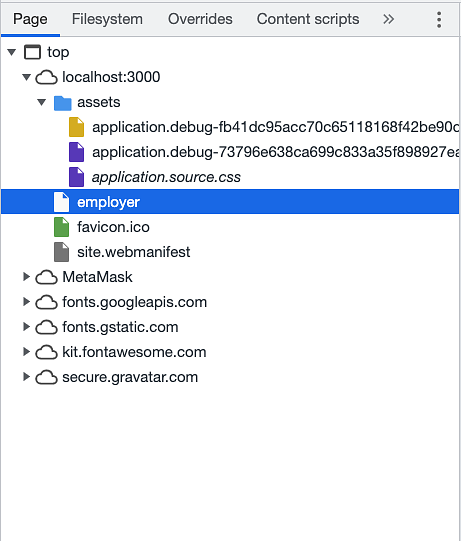
Unfortunately, I still don't see the individual `.js` source mapped files in Chrome dev tools. I've made sure I turned on source maps support in the dev tools options. On other projects, I was able to use Command + P in chrome dev tools to open the same named file that I would have in my filesystem (e.g. `jobs_controller.js`) and it would open the source mapped file to allow breakpoints, step through debugging etc.. The below is all I see right now:

Appreciate your help on this! Sorry if this is a n00b question.
Notifications
You’re not receiving notifications from this thread.