Form.check_box not appearing correctly
I've made a couple sample projects that I'm playing around with and on each one the form.check_box does not appear correctly. Here's the code:
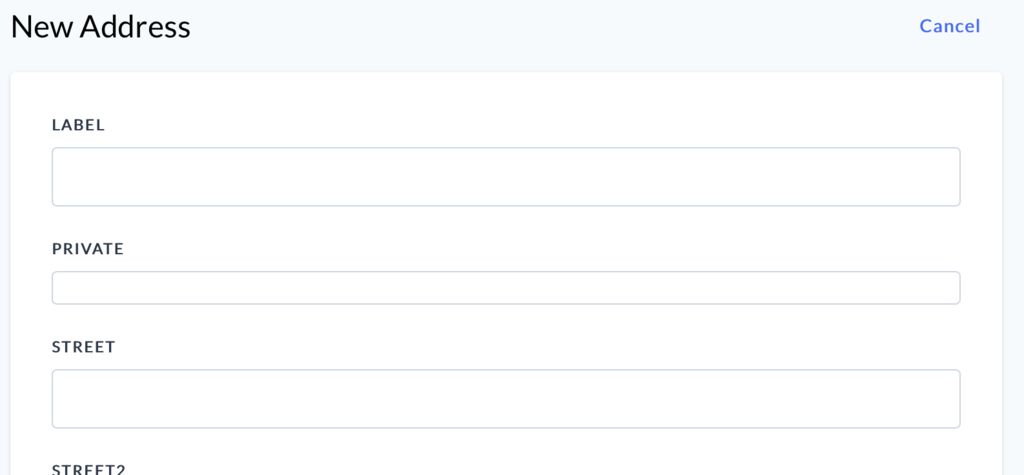
<%= form.check_box :private, class: "form-control" %>
And here's how it appears:

It still "works" even though you can't see it and clicking it doesn't change the look of it at all. Everything else works perfectly with the CSS and forms so I'm not sure why this wouldn't.
Check boxes and radio buttons are more complicated than regular fields, so they don't get a
The new user registration view has a check box for terms of service that you can use as an example.
form-control class on them. You don't want a border around the check box like you do with a text field for example.The new user registration view has a check box for terms of service that you can use as an example.
Notifications
You’re not receiving notifications from this thread.