Select2 not working in production - Heroku
Hi,
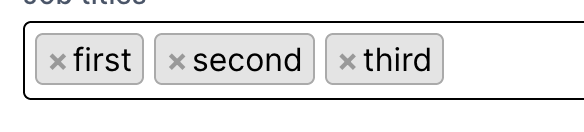
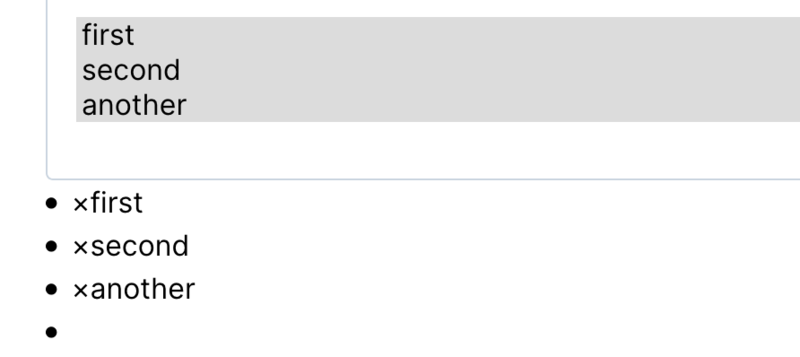
I'm using Select2 in my app. It's working locally, but when I deploy to Heroku it seems like the css isn't working. The first image is how it should load (locally it does) and the second is on Heroku. I ran `yarn add select2`
I'm using Select2 in my app. It's working locally, but when I deploy to Heroku it seems like the css isn't working. The first image is how it should load (locally it does) and the second is on Heroku. I ran `yarn add select2`
In my application.js I have:
require("jquery")
require("select2")
import 'select2'
import 'select2/dist/css/select2.min.css'and if I try to run $('#search_job_titles').select2() in browser console I get select2 is not a function. As far as config files I've left them all as all the defaults of jumpstart. Anyone have any ideas? Thanks!
Ahh probably not ideal but just adding
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/js/select2.min.js"></script>in my application.html.erb works.
 Nicholas Seferos
Nicholas Seferos
Just implemented the CDN version to get something, anything, going. I did find a promising alternative, https://joshuajohnson.co.uk/Choices/, which is jQuery independent. I haven't had a chance to play with it yet, just throwing it out there.
Notifications
You’re not receiving notifications from this thread.