Updated to latest master: stylesheet not loaded
Hi all,
I used to have packs. I had an application pack and a pack I added called 'static'. That was for the static frontend/sales website. All was good.
I've just now updated to the latest master (cd1559d) of JSP and I can't seem to get my static stylesheet to build. When I start `foreman` I see this line being executed: https://github.com/jumpstart-pro/jumpstart-pro/blob/master/package.json#L37. I'm guessing I need to change that a bit? The output of `npx tailwindcss` doesn't suggest I can use multiple input/output files.
Also I'm wondering about this phrase from the UPGRADE.md file in the repo: "Sass has been removed and CSS is now processed through postcss only (using the Tailwind CLI)".
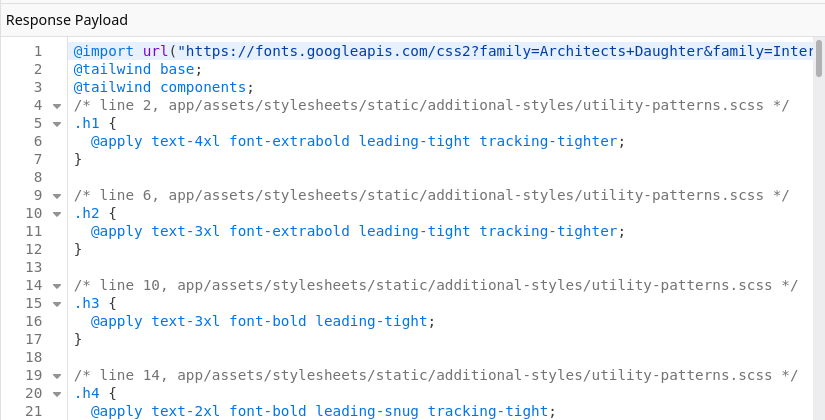
My static stylesheet is has the `.scss`. That's Sass right? Do I need to convert that to plain CSS somehow? I must admit I'm not entirely at home with all the frontend shenanigans.
Thank you in advance.
I used to have packs. I had an application pack and a pack I added called 'static'. That was for the static frontend/sales website. All was good.
I've just now updated to the latest master (cd1559d) of JSP and I can't seem to get my static stylesheet to build. When I start `foreman` I see this line being executed: https://github.com/jumpstart-pro/jumpstart-pro/blob/master/package.json#L37. I'm guessing I need to change that a bit? The output of `npx tailwindcss` doesn't suggest I can use multiple input/output files.
Also I'm wondering about this phrase from the UPGRADE.md file in the repo: "Sass has been removed and CSS is now processed through postcss only (using the Tailwind CLI)".
My static stylesheet is has the `.scss`. That's Sass right? Do I need to convert that to plain CSS somehow? I must admit I'm not entirely at home with all the frontend shenanigans.
Thank you in advance.
Administrate still relies on sass-rails so it includes that in the Gemfile.
Using cssbundling-rails, you can configure package.json to compile other files through Tailwind if you want, but we only have the one by default.
The asset pipeline handles compiling the Administrate file directly.
Using cssbundling-rails, you can configure package.json to compile other files through Tailwind if you want, but we only have the one by default.
The asset pipeline handles compiling the Administrate file directly.
Notifications
You’re not receiving notifications from this thread.